環境版本
Ruby
- 3.0.2
Rails
- 6.1.4.1
Webpacker Rails 6 預設版本
- 5.4.3
PostCSS webpacker 5.4 預設版本
- 7
Rails 6
創建 Rails 專案
rails new rails6_tailwindcss2_webpack -d mysql --skip-spring
創建 Book CRUD
bin/rails g scaffold book name:string price:integer
刪除 scaffolds.scss
cd app/assets/stylesheets
mv scaffolds.scss scaffolds.scss.bak
創建 資料庫 與 資料表
bin/rails db:create
bin/rails db:migrate
確認 Rails 安裝
於本機開發環境
bin/rails s
於遠端伺服器開發
bin/rails s -b 0.0.0.0

程式碼參考
https://github.com/charlietag/rails6_tailwindcss2_webpack/compare/v0.0.0...v0.0.1
Tailwind CSS 2
以 PostCSS 外掛形式安裝 Tailwind CSS
PostCSS 7 compatibility build (Rails 6 尚未支援 PostCSS 8)
yarn add tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
預先設置 Tailwind CSS
創建 資料夾 放置 Tailwind CSS 相關 SCSS 設定檔, 以供 webpack 編譯使用
cd app/javascript
mkdir stylesheets
cd stylesheets && touch application.scss
設定 Tailwind CSS
初始化 TailwindCSS 設定檔
cd app/javascript/stylesheets
npx tailwindcss init
設定 tailwind.config.js
purge: [
"./app/**/*.html.erb",
"./app/helpers/**/*.rb",
"./app/javascript/**/*.js"
],
編輯 PostCSS 設定檔 <rails_app_root>/postcss.config.js
module.exports = {
plugins: [
require('postcss-import'),
+ require('tailwindcss')('./app/javascript/stylesheets/tailwind.config.js'),
require('postcss-flexbugs-fixes'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009'
},
stage: 3
})
]
}
程式碼參考
https://github.com/charlietag/rails6_tailwindcss2_webpack/compare/v0.0.1...v0.0.2
Tailwind CSS 2 - 官方外掛
安裝 Tailwind CSS 官方外掛
yarn add @tailwindcss/typography @tailwindcss/forms @tailwindcss/line-clamp @tailwindcss/aspect-ratio
設定 Taiwind CSS 官方外掛
編輯 app/javascript/stylesheets/tailwind.config.js
plugins: [
require('@tailwindcss/typography'),
require('@tailwindcss/forms'),
require('@tailwindcss/line-clamp'),
require('@tailwindcss/aspect-ratio'),
]
程式碼參考
https://github.com/charlietag/rails6_tailwindcss2_webpack/compare/v0.0.2...v0.0.3
Taiwind CSS 2 , Rails 6 整合設定
在 webpack 引入 SCSS 設定檔
編輯 app/javascript/packs/application.js
//...
// append at the bottom
+ import "stylesheets/application"
引入 Taiwind CSS
編輯 app/javascript/stylesheets/application.scss
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";
設定 Rails 樣板
編輯 app/views/layouts/application.html.erb, 以確定 app/javascript/packs/application.js 引入的 SCSS, LESS, CSS 設定檔 可以正常被 webpack 編譯
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
+ <%= stylesheet_pack_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
</head>
程式碼參考
https://github.com/charlietag/rails6_tailwindcss2_webpack/compare/v0.0.3...v0.0.4
Tailwind CSS 安裝參考
安裝資源
- https://webdevchallenges.com/add-tailwind-to-rails
- https://web-crunch.com/posts/how-to-install-tailwind-css-2-using-ruby-on-rails
JIT 模式參考資料
- https://dev.to/davidteren/getting-started-with-rails-6-1-tailwindcss-jit-webpacker-postcss-8-25g7
- https://tailwindcss.com/docs/just-in-time-mode
Production 最佳化部屬參考資料
設定檔範例
postcss.config.js
tailwind.config.js
application.js
application.scss
layouts/application.html.erb
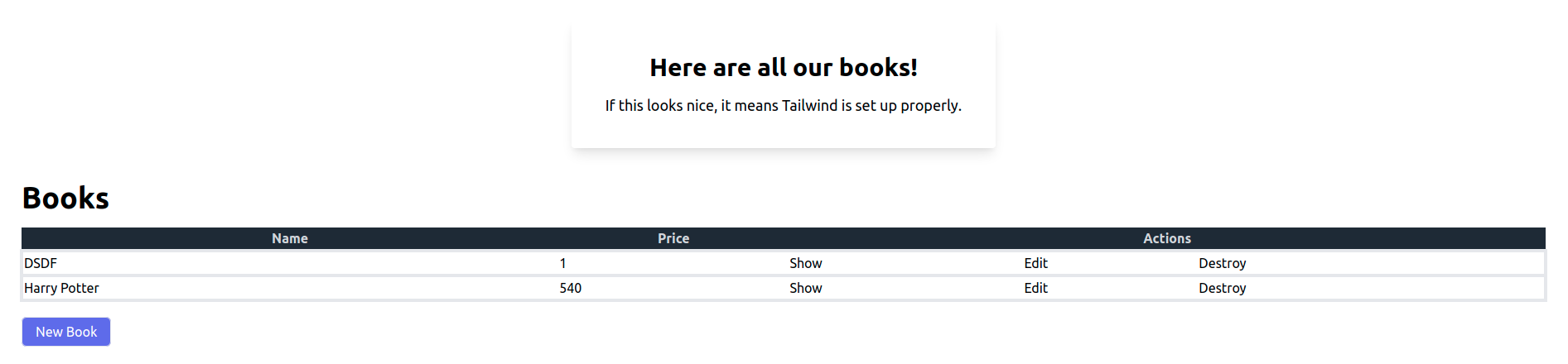
table tag Tailwind CSS way
- https://github.com/charlietag/rails6_tailwindcss2_webpack/blob/master/app/views/books/index.html.erb
Taiwind CSS 2 - 使用方式
TaiwindCSS 編譯環境
於本機開發環境
bin/rails s
於遠端伺服器開發
bin/rails s -b 0.0.0.0
執行 webpack-dev-server
bin/webpack-dev-server
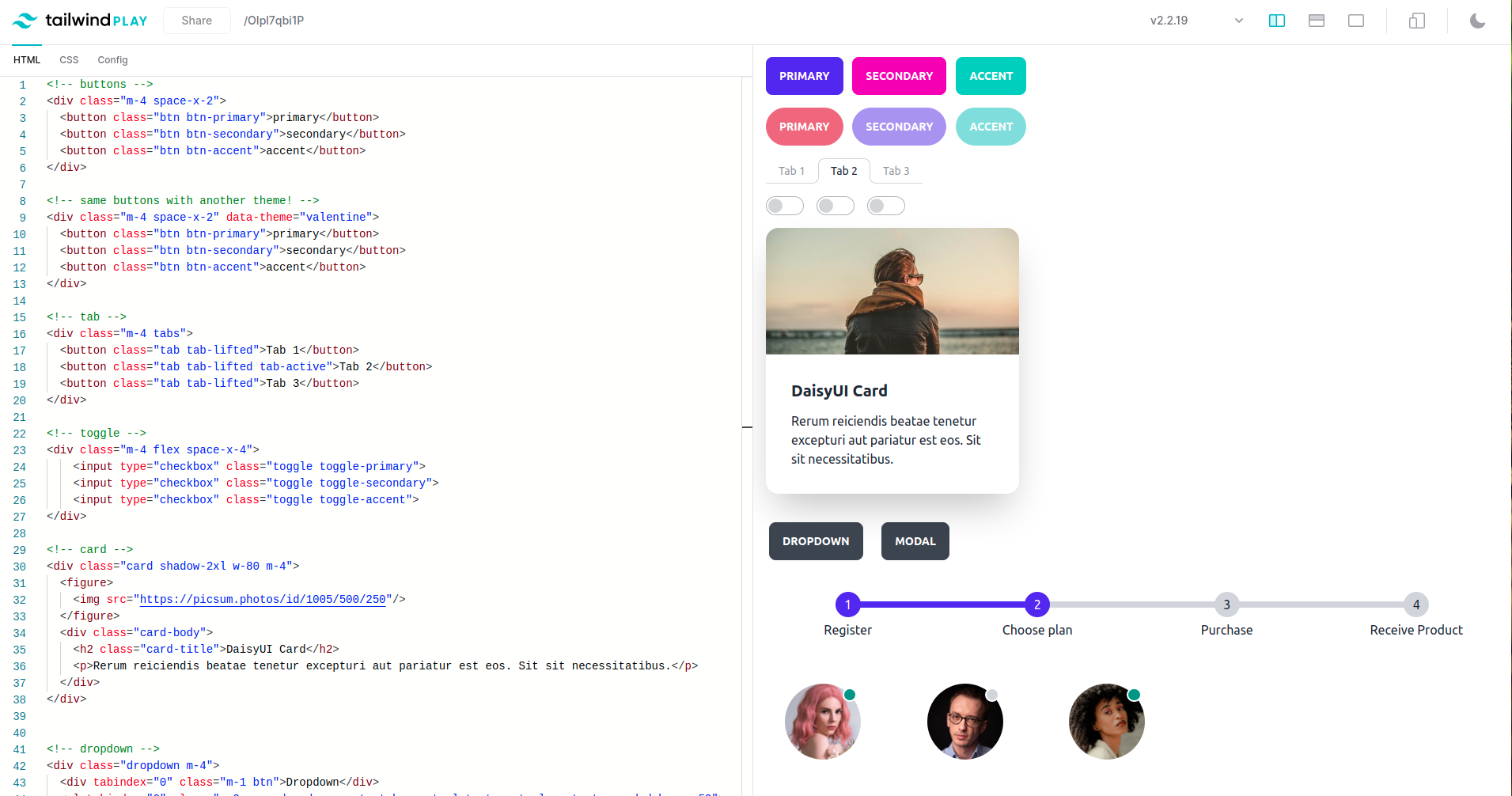
TailwindCSS 完整使用參考範例檔
https://github.com/charlietag/rails6_tailwindcss2_webpack/compare/v0.0.5...v0.0.6



Tailwind CSS 使用參考
設定檔
configuring-variants
The
variantssection of yourtailwind.config.jsfile is where you control which variants should be enabled for each core plugin:
tailwindcss-group-hover-not-working-on-border-color
畫面設計
Container
Table
Step by step from scratch
工具類
Components
Quick Cheatsheet
TailwindCSS Page Creator
其他中文參考資料
使用心得
使用過後,個人認為 TailwindCSS 相當適合,前端切板人員快速切板使用。但是對於後端人員或者只是內部使用系統,可能會相當辛苦。
以 Button 來說
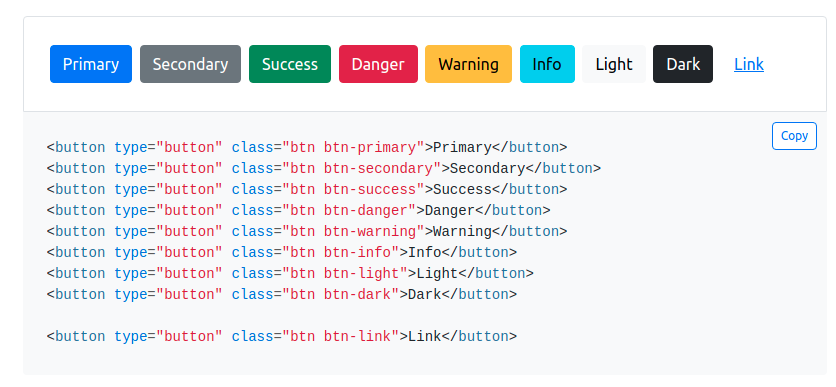
Bootstrap
程式碼相當簡潔,但是顏色客製化部份,只能透過 Override 方式去修改

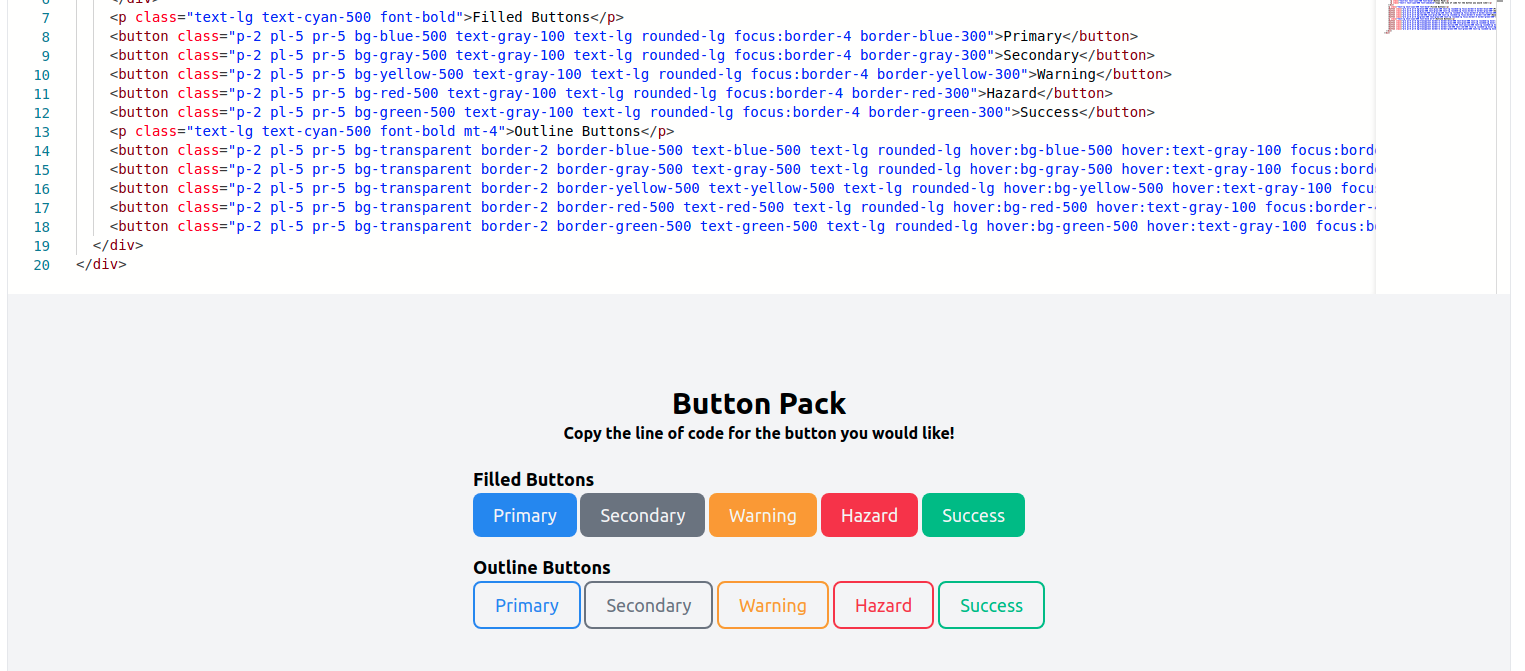
TailwindCSS
程式碼相當凌亂複雜,但是顏色確可以直接在 html inline 上面隨心所欲的修改

文章中範例,完整程式碼
https://github.com/charlietag/rails6_tailwindcss2_webpack
更正
[2021/12/01] 也有 TailwindCSS 外掛,可以使用起來,跟Bootstrap 一樣簡便。