上一次 Rails6 Tailwind CSS 2 安裝整理與使用心得 ,過程不是開玩笑的折騰。
這一次來試試看,使用 Rails 7 安裝 Tailwind CSS 3,是不是比較舒適。另外,再加上 plugin daisyUI,看看能不能讓 Tailwind CSS 使用起來跟 Bootstrap 一樣舒適。
創建專案
新建 Rails 專案,使用 MySQL 當資料庫,設定資料庫連線檔,並且創建資料庫。
$ rails new rails7_tailwind_daisyui -d mysql -j esbuild -c tailwind
$ vim config/database.yml
$ rails db:create
只要有加參數 -j [esbuild | webpack | rollup] 預設就會多出兩個檔案 Procfile.dev、bin/dev。
bin/dev (取代以往 rails server),這程式預設幫你檢查,如果沒有安裝 foreman 的話,會先執行 gem install foreman
$ bin/dev
確定 Rails 是否可以正常執行
http://localhost:3000
建立 post 的 CRUD
$ rails g scaffold post title:string content:text
$ rails db:migrate
$ bin/dev
試著新增2~3筆資料

設定 Tailwind CSS / daisyUI CSS 語法
針對 a link 分別加入 Tailwind CSS 原生語法,跟 daisyUI CSS 語法
# app/views/posts/index.html.erb
<p style="color: green"><%= notice %></p>
<h1>Posts</h1>
<div id="posts">
<% @posts.each do |post| %>
<%= render post %>
<p>
- <%= link_to "Show this post", post %>
+ <%# -------- This is daisyUI style -------- %>
+ <%= link_to "Show this post", post, class: "btn btn-outline" %>
</p>
<% end %>
</div>
- <%= link_to "New post", new_post_path %>
+ <%# -------- This is pure Tailwind CSS style ------- %>
+ <%= link_to "New post", new_post_path, class: "rounded-lg py-3 px-5 bg-blue-600 text-white block font-medium" %>
$ bin/dev

可以看到 Tailwind CSS 在創建專案的時候已經生效。到這裡已經完成 Tailwind CSS 的安裝加設定了!!
會這麼快速簡單,除了 Rails 7 預設使用了 gem: "cssbundling-rails"、gem: "jsbundling-rails"幫我們設定整合好。還有另一個原因,就是 Tailwind CSS 3 可以不用再安裝成 PostCSS 的 plugin,甚至可以不依賴 nodeJS 存在。
安裝 daisyUI plugin
現在加入 daisyUI plugin,來體驗 bootstrap 語法的 Tailwind CSS。
方法一 Use CDN (不建議)
優點:簡單快速
缺點:官方不建議,且這裡使用 jsbundling-rails 安裝的 Tailwaind CSS 不是使用 CDN,可能會某年某月衍生其他問題。

# app/views/layouts/application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>Rails7TailwindDaisyui</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
+ <link href="https://cdn.jsdelivr.net/npm/daisyui@2.0.6/dist/full.css" rel="stylesheet" type="text/css" />
<%= stylesheet_link_tag "application", "data-turbo-track": "reload" %>
<%= javascript_include_tag "application", "data-turbo-track": "reload", defer: true %>
</head>
<body>
<%= yield %>
</body>
</html>
方法二 安裝成Tailwind Plugin (建議)
優點:簡單、快速、正規、官方建議
缺點:過程只多了 2 - 3 個步驟
$ yarn add daisyui
$ vim tailwind.config.js
// tailwind.config.js
module.exports = {
content: [
'./app/views/**/*.html.erb',
'./app/helpers/**/*.rb',
'./app/javascript/**/*.js'
+ ],
+ plugins: [
+ require("daisyui")
+ ]
}
每次修改完 tailwind.config.js 都需要重啟 foreman
$ bin/dev
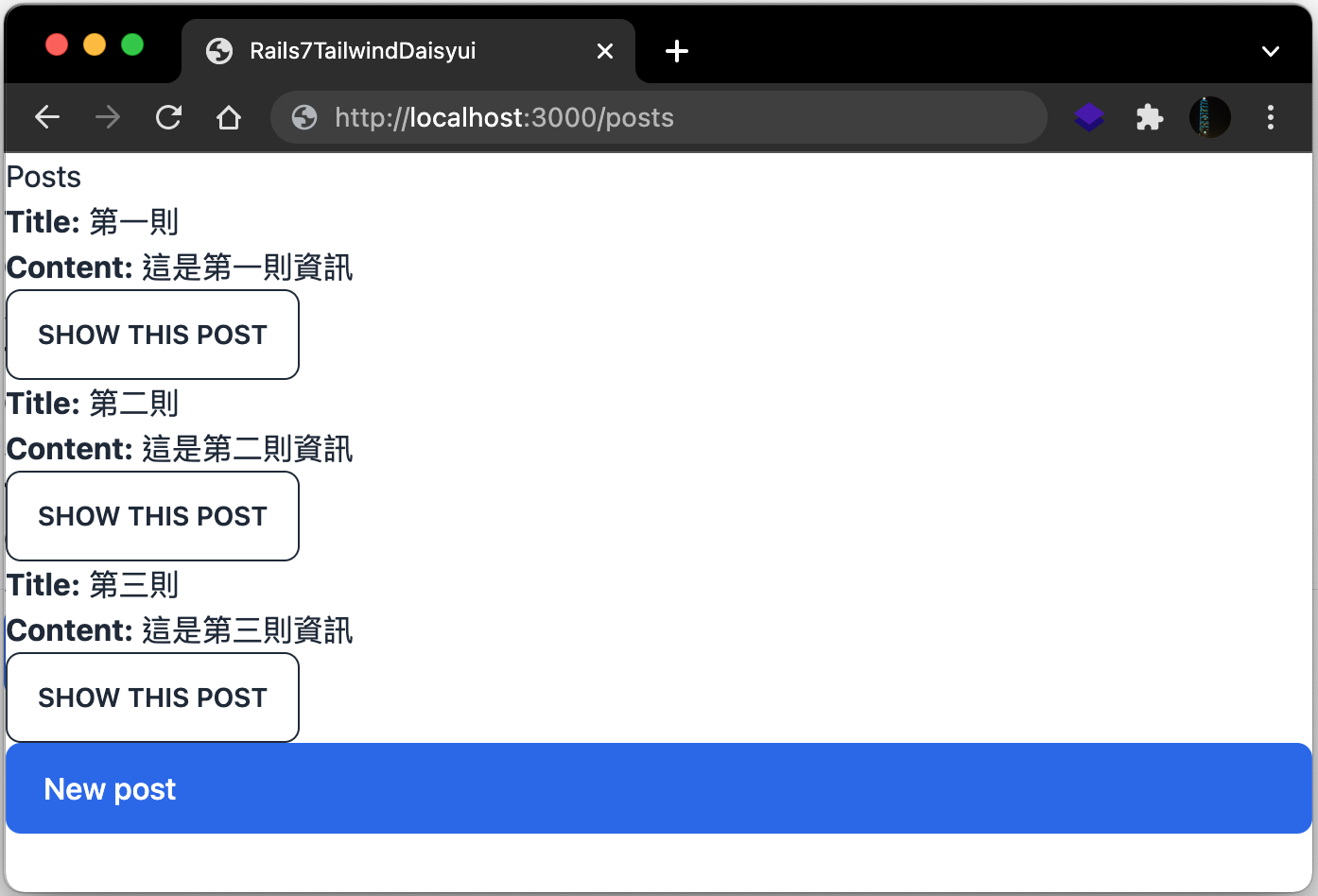
完成 daisyUI plugin 的安裝
可以看到,已經可以正常呈現 class: "btn btn-outline" 的 a link

補充:把 Tailwind CSS official plugins 一起加入
也可以試著把 Tailwind CSS 官方的 plugins 也一起加入,體驗一下 Tailwind CSS 加裝 plugins 的感覺。(實際上,不一定要加入這些 official plugins,這裡只是練習在 Tailwind CSS 裡面安裝 Plugins)
$ yarn add @tailwindcss/typography @tailwindcss/forms @tailwindcss/line-clamp @tailwindcss/aspect-ratio
// tailwind.config.js
module.exports = {
content: [
'./app/views/**/*.html.erb',
'./app/helpers/**/*.rb',
'./app/javascript/**/*.js'
],
plugins: [
+ require('@tailwindcss/forms'),
+ require('@tailwindcss/line-clamp'),
+ require('@tailwindcss/aspect-ratio'),
+ require('@tailwindcss/typography'),
require("daisyui")
]
}
每次修改完 tailwind.config.js 都需要重啟 foreman
$ bin/dev
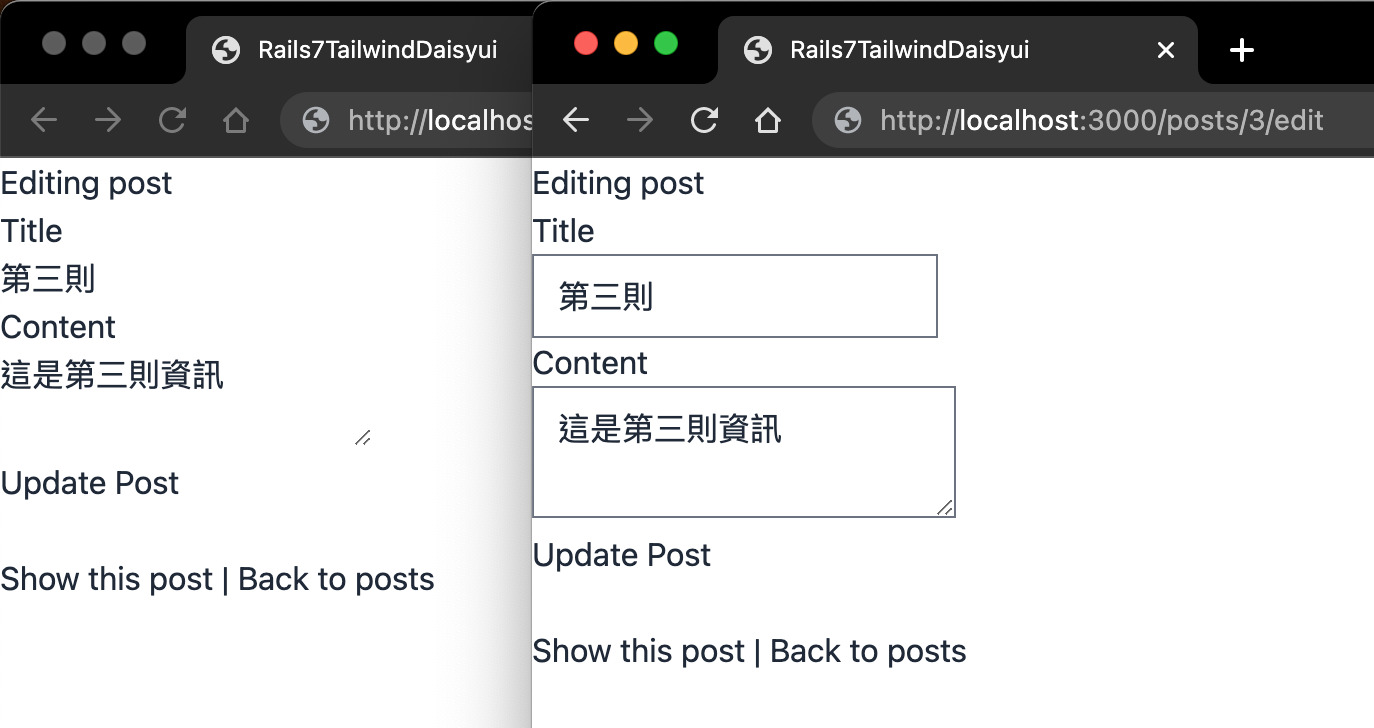
Tailwind CSS official plugins (@tailwindcss/typography @tailwindcss/forms @tailwindcss/line-clamp @tailwindcss/aspect-ratio) 加入前後差別

結論
Rails 7 安裝 Tailwind CSS 3 外掛 DaisyUI,便利舒適多很多。Rails 7 替 CSS 框架使用者,把該注意的都處理完了。
其他好用外掛參考
- Template
- 類 Bootstrap 元件