認真的研究了下 Rails 7 , 感覺整組幾乎就是為了前端生態升級版本的!目前心得是這樣。 不知道是不是有理解錯誤。
前端變化
CSS 相關 Gems
-
Gem: cssbundling-rails
-
https://github.com/rails/cssbundling-rails/tree/main/lib/install
# sass 取代 sass-rails $ bin/rails css:install:[tailwind|bootstrap|bulma|postcss|sass]
-
-
Gem: tailwindcss-rails
-
importmap-rails(gem)+tailwindcss 3(wrapped tailwindcss command)
-
Javascript 相關 Gems
No JavaScript bundler
-
Gem: importmap-rails (CDN)
- JSPM.org (default)
- unpkg.com
- jsdelivr.com
- Gem: importmap-rails (Local)
JavaScript bundler
-
Gem: jsbundling-rails (Local)
-
https://github.com/rails/importmap-rails/tree/main/lib/install
# 搭配 bootstrap 預設使用 esbuild $ bin/rails javascript:install:[esbuild|rollup|webpack]
-
-
Gem: webpacker (Rails 7 之後已經被棄用)
-
如果還是想要使用 wepack ( ex: 搭配 TailwindCSS)
# 新專案 $ rails new my_project -d mysql -c tailwind -j webpack # 安裝 gem(cssbundling-rails),修改目前專案 javascript bundler。 $ bin/rails javascript:install:webpack # 安裝 gem(cssbundling-rails),修改目前專案 css 框架 $ bin/rails css:install:tailwind -
但已經沒有後端語法可以使用了。
Task Sprockets Webpacker Attach JavaScript javascript_include_tag javascript_pack_tag Attach CSS stylesheet_link_tag stylesheet_pack_tag Link to an image image_url image_pack_tag Link to an asset asset_url asset_pack_tag Require a script //= require import or require
-
新功能
前後端搭配的好用新功能
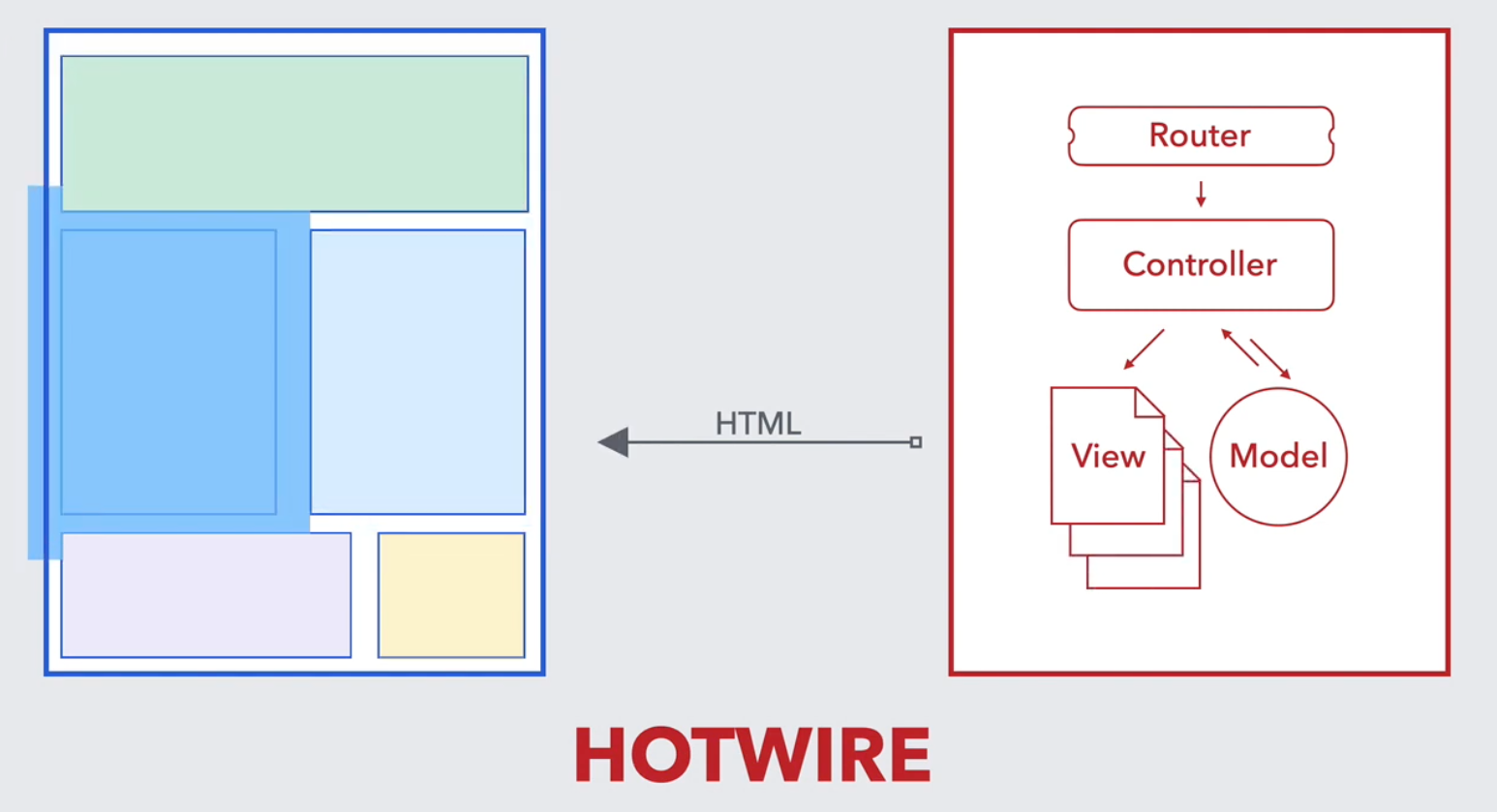
HOTWIRE
Website: https://hotwired.dev/

超完美動畫詮釋: https://youtu.be/nMRtc0poYZI
TURBO

後端搭配 gem "turbo-rails" 使用
-
Turbo Drive
- 可以視為以前的Turbolinks
-
Turbo Frames
- 把 div 當成 iframe 使用,且是使用 ajax 的方式替換網頁
-
Turbo Streams
- append / prepend / ... 修改片段 div,可以視為早期 SJR (Server-generated JavaScript Responses) 的應用
- websocket 搭配 Action Cable ,即時更新使用者畫面資訊。
STIMULUS

搭配 gem "stimulus-rails" 使用 (提供 command line 指令,跟創建檔案目錄結構)
當前端 javascript 多起來的時候,很多零碎的 javascript 搭配 hotwire / Turbo Drive 不同功能的 javascript files 可能會彼此干擾衝突,要自己嚴格地找到固定的規範。
Stimulus 就是幫你把不同功能模組化 (export default class extends Controller),而且在 a_controller.js import 的 功能,在 b_controller.js 是無法取用的。完全分得很乾淨。 我覺得算是幫忙做好規範。
不過,html 裡面充斥著 stimulus 的 controller 也是會有點凌亂無章法。所以,他們才會一直說,這是不是來取代 ReactJS / VueJS 的,如果有重度 SPA 需求,還是應該考慮 ReactJS / VueJS。
更便利的整合
- Action Text
- 更便利的整合之前 basecamp 的所見即所得 (WYSIWYG) 編輯器 Trix,一個指令安裝,包含拖拉上傳。
其他
預設組合
不同 css 框架, 還會 搭配 不同 組合,
-
bootstrap 5 預設組合
- esbuild (jsbundling-rails) + bootstrap (cssbundling-rails)
- 一定要預先安裝好 node, npx, yarn
-
TailwindCSS (不加裝外掛)
- tailwindcss-rails + importmap-rails
- tailwindcss抽出的指令處理 css,importmap 處理 javascript 套件及相依性
-
TailwindCSS + 外掛 (ex: daisyui)
- esbuild (jsbundling-rails) + tailwindcss (cssbundling-rails)
- 一定要預先安裝好 node, npx, yarn
-
postcss
- esbuild (jsbundling-rails) + postcss (cssbundling-rails)
- 一定要預先安裝好 node, npx, yarn
- 想要 TailwindCSS, SCSS,一定要用這個,因為要把 TailwindCSS 當成 postcss 的外掛安裝
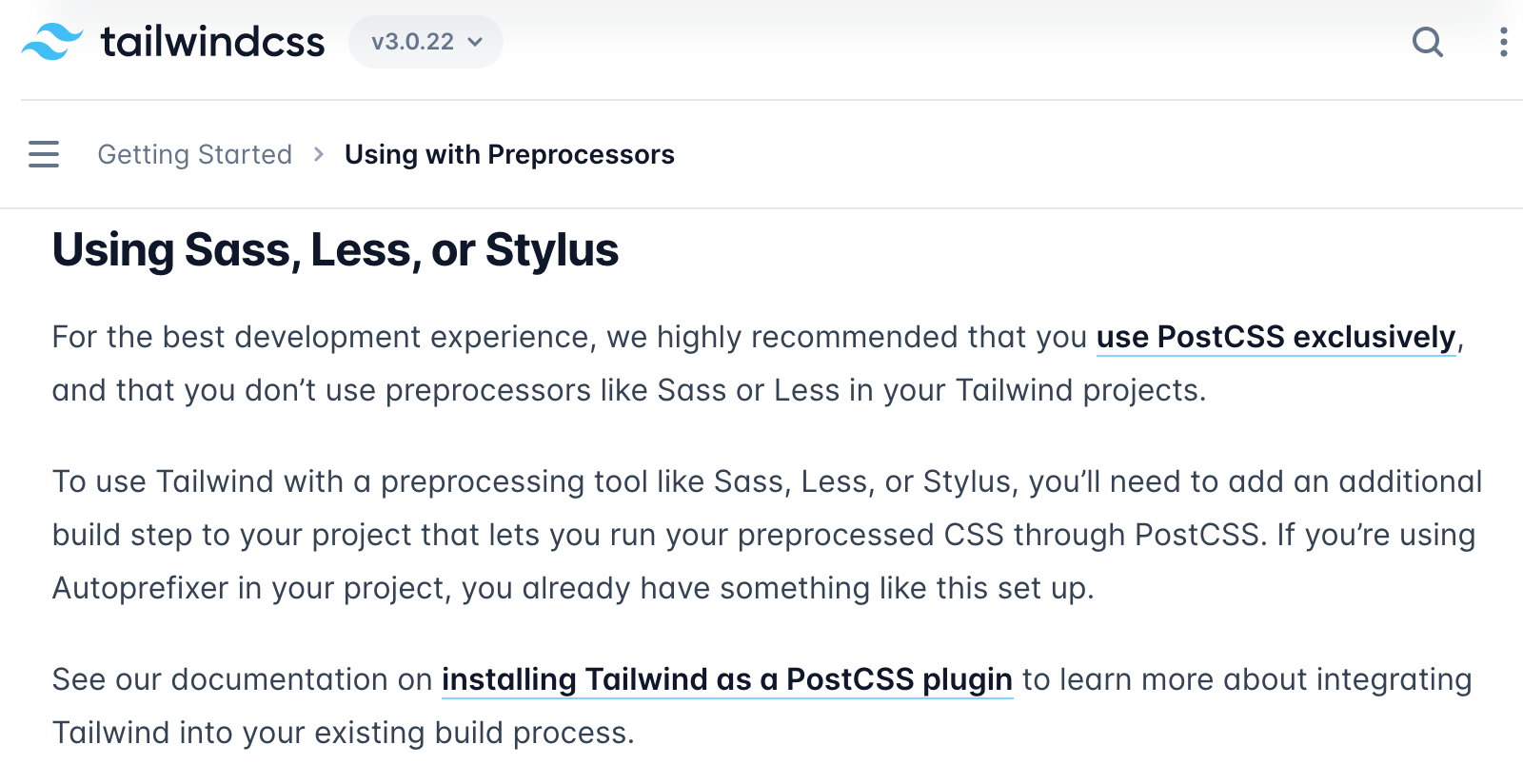
- TailwindCSS 說明
- 參考安裝方式
-
不用css框架
- sass + importmap-rails
- 使用前端套件 sass,用 scss 語法自己搞定 css 畫面,importmap 處理 javascript 套件及相依性
-
全天然預設
- sprockets-rails + importmap-rails
- css / scss 處理方式沿用舊版,javascript 使用 importmap 處理javascript 套件及相依性
後端注意事項
Autoloading
預設都改成 zeitwerk
-
-
確認是否已經是 zeitwerk
$ bin/rails zeitwerk:check Hold on, I am eager loading the application. All is good!
-
-
config.add_autoload_paths_to_load_path
Starting with version The default value is (original) true 7.1 false
zeitwerk,這一塊,還沒有看懂。
感覺是未來,如果語法沒錯,使用的 method 又無法呼叫使用的時候。會需要一直回來留意的地方。
因為 autoload 的順序? 或者哪些有被 autoload ,哪些沒有?
Active Storage
預設都改成 vips 處理上傳後的圖片(ex: resize)。
-
config.active_storage.variant_processorStarting with version The default value is (original) :mini_magick 7.0 :vips
隨手記
想法
DHH 有佛心的,把每個特性,都大致的 Demo 了一遍。
參考內容:DHH - Rails 7: The Demo 影片跟著做
importmap-rails 的感覺,就是有種前端繞了一大圈,最後還是回到,早期的 header cdn 引入。
Rails 7 前端,的配套方案,感覺好像搞得有點像在買手機一樣。選了一種型號,如果要換型號,玻璃貼,手機殼,通通要跟著整組換的感覺。
不過後來想想,不同的 CSS 框架,本來就都有不同的設定方式,Rails 7 只是幫你都先簡單佈置好。
ESM,這一塊,還沒有看懂。
esbuild / importmap 似乎都是基於 ESM (ES modules) 設計(瀏覽器要支援-除了 IE 應該都有...),只是 importmap 沒有 bundle javascript,esbuild 有 *bundle javascript*
-
sourcemap
"build": "esbuild app/javascript/*.* --bundle --sourcemap --outdir=app/assets/builds"